
주식 투자에 대해 정보를 알아보던 중 새롭고 신박한 투자 방법이 있다고 해서 단박에 가입했던 서비스가 있다. 바로 Fint(핀트)라는 앱이다. 서비스를 알고 가입하기까지 걸린 시간은 단 5분! 핀드는 과연 어떻게 내 마음을 사로잡았을까?!
-
| AI 간편투자 금융 플랫폼, Fint
2019년 국내 최소 AI 비대면 투자일임 서비스 핀트(Fint)가 출시했다. 과거 고액 자산가들 중심으로 받을 수 있었던 투자일임 서비스를 인공지능을 기반으로 일반 대중들도 그 서비스를 사용할 수 있게 만든 것이 핀트의 특징이다. 핀트는 말 그대로 인공지능(AI) 시스템이 투자금을 관리하기 때문에, 초기 자본금 최소 20만 원만 있다면 누구나 투자를 할 수 있다. 투자 범위는 선진국이나 신흥국, 채권, 부동산/원자재 등으로 다양하고 넓다. 재밌는 건 소비자는 이런 다양한 카테고리마저 선택하지 않아도 된다. 현 시장이나 상황에 맞는 최적의 시장으로 내 돈이 자동으로 투자된다. 본인에게 맞는 투자 성향만 선택하면, 그에 맞는 포트폴리오를 구성하고 실시간 리밸런싱을 비롯한 투자 관리까지 제공하는 서비스다. 나는 가입 즉시 100만 원 정도 넣어두고 변화를 지켜보고 있는 중이다.
| Fint의 목표
분초 단위로 달라지는 수익률에 일희일비하거나, 큰 손실을 볼까 불안해하는 감정이 투자를 멀리하게 되는 원인이라고 판단했습니다. 누구나 적은 금액으로도 쉽게 투자의 즐거움을 느낄 수 있도록 돕겠습니다. 건강한 투자 습관을 형성하고, 자산을 쌓아가는 경험을 누릴 수 있도록 서비스 고도화에 힘쓸 계획입니다
- 정인영 대표님 인터뷰 중
Why
수익률에 일희일비하지 않고, 건강한 투자 습관을 형성하기 위해
What
큰 손실을 지양하는 AI 핀트의 발전, 꾸준히 투자할 수 있는 서비스 제공
How
일정 금액을 적확한 부분에 자동으로 투자되는 경험을 하게 함으로 '투자'에 대한 즐거움을 느끼게 함.
-> 새로운 투자 형태로 인지되고, 대표 AI 투자 플랫폼으로 자리매김
위 인터뷰 내용과 같이, 현재 핀트 전체 이용자 중 2030의 비중이 약 79%를 차지하고 있다. 투자에 대한 전문적인 지식이 없거나 초기 투자비용이 작아도 모바일 앱을 통해 쉽게 투자할 수 있어서 MZ세대의 새로운 투자 트렌드로 자리 잡아가고 있다. 그래서 그런가, 핀트는 서비스 런칭 약 2년 만에 투자 자산이 500억에 돌파했고, 누적 계좌 개설 수도 12만 개를 넘어서는 성과가 있다고 한다.
| 근데, AI 투자 플랫폼이 Fint뿐이야?
사실 AI 투자 플랫폼은 국내에도 제법 많다.
국내 로보어드바이저 자산관리 서비스 (출처: 나무위키)
(주) 디셈버앤컴퍼니자산운용: 정인영 대표. 2013년 8월 19일 설립. 핀트(Fint) 앱출시일은 2019년 4월 16일.
(주) 두물머리: 천영록 대표. 2015년 9월 30일 설립. 불릴레오(Boolileo) 앱출시일은 2019년 12월 17일.
(주)
파운트
: 김영빈 대표. 2015년 11월 9일 설립. 파운트 (Fount) 앱출시일은 2018년 5월 23일.
(주) 에임: 이지혜 대표. 2016월 4월 15일 설립. 에임(AIM) 앱출시일은 2016년 12월 22일.
(주) 이루다투자일임 : 김동주 대표. 2016년 5월 24일 설립. 이루다투자 앱출시일은 2020년 7월 15일.
국내의 5가지 대표 서비스 중, 3가지 자산관리 서비스를 이용해봤거나 가입해봤다. 하지만 지금 사용하고 있는 서비스는 핀트 밖에 없다. 그렇다면 나머지 두 서비스와 핀트는 어떤 차이가 있을까?
| 보기 좋은 핀트가 쓰기도 좋아!
우리나라 속담 중 '보기 좋은 떡이 먹기도 좋다'는 말이 있다. 내가 핀트를 꾸준히 사용하고 있는 이유가 바로 딱 그렇다. 앞서 말한 핀트를 제외한 2가지 서비스에서는 조금 아쉬웠던 게, 쉬운 투자를 위해 AI 투자 서비스를 사용하려고 했는데 가입절차가 생각보다 너무 길고 귀찮아서 그 즉시 이탈한 경험이 있다. 핀트는 이 점을 고려해, 가입절차를 최소화하고 투자 방식이나 입출금 방식도 간소화한 게 정말 '쉬운 투자'를 잘 보여준다고 생각한다. (기능을 덜어낼 거라면 확실히 덜어낸 게 좋았다) 그리고 서비스 UI자체도 특별한 부분을 잘 못 느껴 내 이목을 잡지 못한 것도 아쉬웠다...( 물론 제 취향이겠지만)
이런저런 다양한 이유로 핀트 사용에 만족한 나는 주변에 핀트를 많이 소개한다. 그 이유는 투자도 투자지만 앱의 UI나 UX가 너무 훌륭하다. 즉, 예뻐서 쓰고 편해서 쓰는 게 핀트라 주변 누구에게나 쉽게 추천하고, 사용을 적극 권장하는 경우가 있다. ("신박하고 예쁜 투자 서비스 있는데 '핀트'라고 알아? ✨👀") 과연 어떤 점이 좋았는지 UX관점에서 하나하나 분석해보겠다.
*UI(User Interface): 사용자가 제품/서비스를 사용할 때, 시각적으로 보이는 부분
UX(User eXperience): 사용자가 어떠한 서비스/ 제품을 이용하면서 느끼는 부분 (느낌, 만족감, 불편함, 과정 등등)
| 핀트가 좋은 '근거 있는' 이유!
앞서 내가 말했던 핀트가 좋은 이유는 내 개인적인 사견(예쁘다, 편하다 등등)이었다면, 이젠 근거를 조금 더 더해 UX/UI를 분석해볼 차례. Jon Yablonski 디자이너가 인지심리학을 기반으로 한 개념을 정의하고, 제안한 [ Law of UX ] 내용을 토대로 핀트를 분석해봤다. 현재 21가지 법칙(?)을 제안하고 있는데, 그중 대표적인 8개의 법칙을 바탕으로 구성했다.
Postel's Law (포스텔의 법칙)
사용자는 우리가 예측한 대로 사용하지 않는다. 그들의 행동에 공감하는 태도로 유연하게 대처하라.
어플리케이션이나 웹사이트에 히트맵(hit-map)을 측정해보면 사용자는 우리의 예상을 벗어나는 경우가 정말 많다. "이걸 왜 누르지?", "어떤 의도로 여길 터치(hit)했을까?" 궁금증이 생겼던 적이 많다. 이처럼 우리는 사용자의 행동을 전부 예측할 수 없다. 따라서, 예측할 수 없음을 인정하고 사용자가 실제 어떤 행동을 하는지 관찰하며 공감하는 태도를 유지할 필요가 있다. 그에 맞춰 서비스를 개선하는 것이 UX의 기본이다.

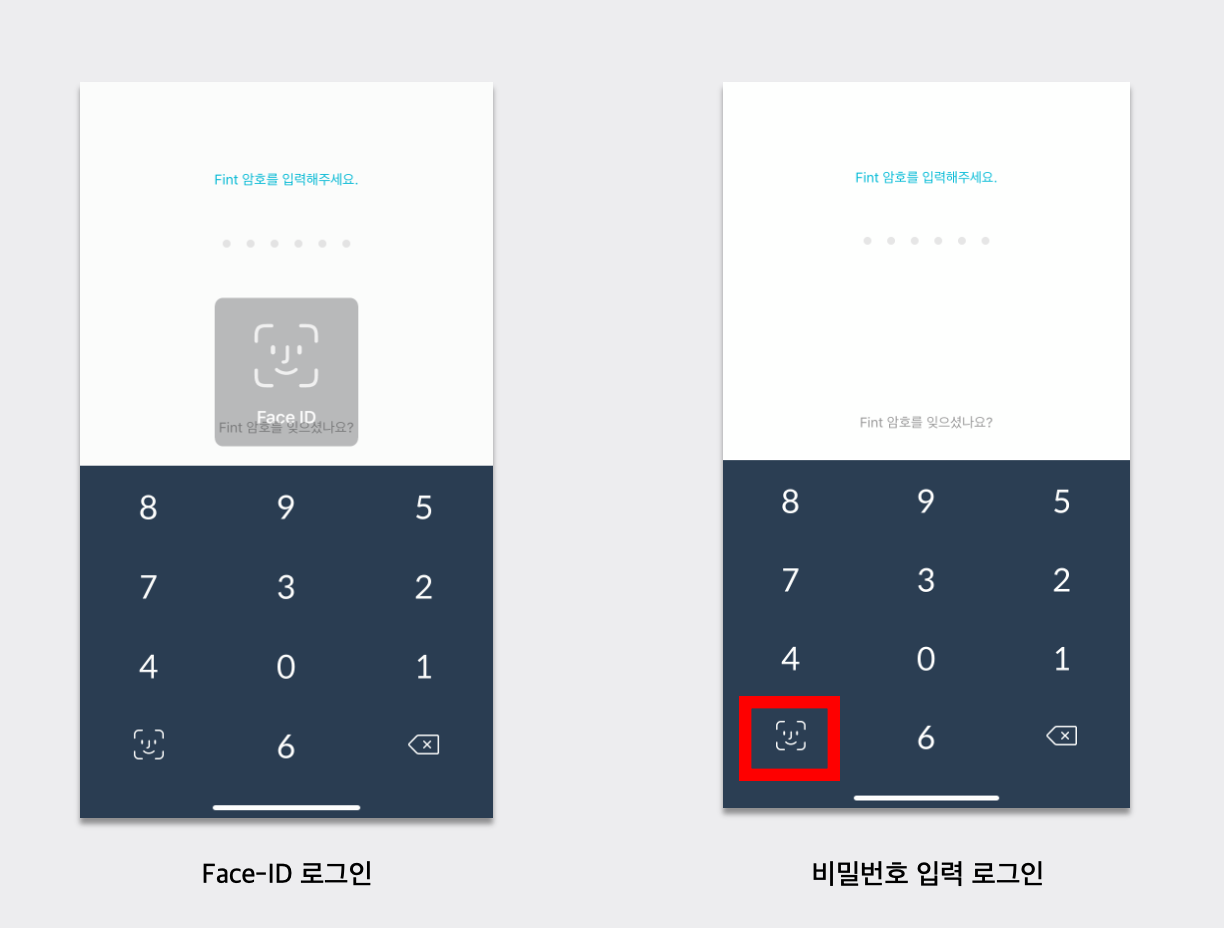
핀트는 2가지 방법으로 로그인할 수 있다. 'Face-ID 로그인'과 '비밀번호 입력 로그인'이 있다. 서비스 접속 시 자동으로 Face-ID 로그인 화면이 등장하고 본인 얼굴이 인식되면 서비스의 메인화면이 나온다. 근데 여기서 재밌는 건 '비밀번호 입력 로그인'에 있는 [ Face-ID 로그인 ] 버튼이다. 요즘 같이 마스크를 항상 쓰고 다니는 상황에서 "Face-ID 인식이 실패하면 당연히 비밀번호를 입력하는 화면을 보내줘야지"로 UX가 끝난 게 아니라, "혹시 또 모르니까 다시 Face-ID를 사용할 수 있는 버튼을 삽입해서 사용자의 편의를 도와야겠군"이라고 생각한 것 같았다. 아마 사용자 다양한 경우로 로그인을 할 수 있도록 해달라 요청한 게 아닌가 싶은 부분이었다.
GOOD: 사용자에게 편리한 사용감을 제공하기 위해 섬세히 노력한 게 느껴져서 좋았다.
Jakob's Law (제이콥의 법칙)
사람들은 새로운 방식보다는 기존에 사용하던 방식을 더 선호한다.
유저는 서비스 사용의 다양한 경험이 누적되면, 이용하는 방식 자체에 대한 이해가 늘어난다. 가령 회원가입이나 로그인, 검색 등에 대한 이해를 한 사용자들은 누적된 경험에 따라 행동하는 게 훨씬 인지적 노력을 줄일 수 있다. 따라서, 학습에 사용할 인지적 노력을 줄이고, 대신 그 에너지를 더 중요한 핵심 기능에 집중하게 하는 것이 더 효과적이다.

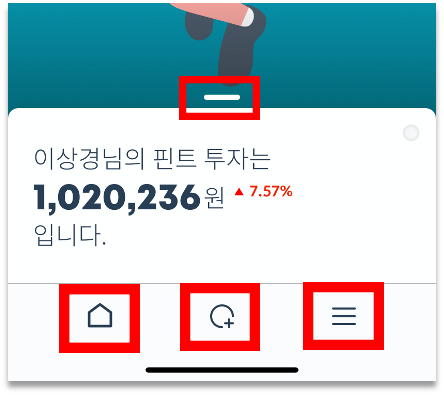
핀트 역시 '제이콥의 법칙'을 따르고 있다. 위 화면은 메인화면을 캡처한 이미진데, 가장 메인에 열심히 운동하고 있는 사람이 모션그래픽으로 나온다. 하루하루 열심히 성장하고 있는 내 자산을 표현하고 있는 것 같아, 더 만족할 수 있었던 그래픽이었다. 여기서 찾아볼 수 있었던 제이콥의 법칙 요소는 바로 운동하고 있는 UI아래 부분에 있는 ( ㅡ ) 표시다. 이 표시는 '아이폰 홈버튼'이 사라지면서 생긴 표신데, 아이폰에서 ( ㅡ ) 표시는 '밀어 올리면(스와이프) 홈으로 이동한다'는 표시다. 핀트에서도 비슷하게 사용하고 있다. 핀트 앱 내부에 있는 ( ㅡ )를 잡고 위로 스와이프 하면 내가 현재 투자하고 있는 자세한 정보를 확인할 수 있다. 최대한 간결하게 표현하기 위해 온보딩 메인화면의 정보는 줄였지만, 필요한 정보를 소비자의 선택에 따라 즉시 제공하기 위해 아이폰 유저라면 익숙한 ( ㅡ ) 표시를 삽입함으로 소비자의 행동을 유도했다.
GOOD: 아이폰 유저라면 익숙한 ( ㅡ ) 표시를 통해, 유저가 기능적/인지적 학습을 하지 않아도 충분히 사용할 수 있게 제공했다.
BAD: 다른 기종의 유저라면 그에 맞는 방식으로 들어가도 좋을 거 같다. (물론 저 표시가 아이폰에만 적용되지는 않겠지만, '익숙함'이 중요한 유저에게 조금은 낯설 수도..?)
Fitts's Law(피츠의 법칙)
터치 타겟은 쉽게 터치할 수 있는 크기/영역/거리에 배치되어야 한다.
우리는 보통 스마트폰을 사용할 때, 엄지(thumb)를 주로 사용한다. 그러다 보니, 엄지 손가락의 길이나 두께 등이 앱의 사용에 있어 중요한 역할을 한다. 이런 제한된 사용 상황에 맞게 피츠에 법칙에서는 아래 부분을 강조한다.
- 타겟 영역은 사용자가 그것이 무언인지 파악하고 정확히 선택할 수 있을 만큼은 커야 한다.
- 버튼은 서로 충분히 떨어져 있어야 한다.
- 타겟을 쉽게 터치할 수 있는 영역에 배치해야 한다.

위 이미지는 핀트 메인 페이지 하단 부분이다. 메인화면에서는 총 4개의 선택지(버튼)를 선택할 수 있는데, 각 버튼 사이에 충돌을 방지할 수 있는 '충분한 거리'가 있음을 알 수 있다. 가장 왼쪽 버튼은 현재 보이는 [메인 화면]으로 이동할 수 있는 페이지고, 가운데 버튼은 핀트의 의 핵심 가치를 제공하는 [ 입금하기/투자하기(투자 옵션 선택)]를 이용할 수 있는 버튼이다. 가장 오른쪽 햄버거 메뉴 버튼(Hamburger Menu)에는 [ 마이페이지/ 고객지원 ]으로 이동할 수 있는 버튼으로 설정되어 있다. 각 버튼은 간단한 아이콘으로 표시되어 알아보기 쉽고, 고 크기도 커서 충분히 인지할 수 있었다.
GOOD: 각 버튼의 역할을 잘 표현했고, 거리와 크기를 충분히 설정해서 사용자의 사용성을 높였다.
Hick's Law (힉의 법칙)
사용자에게 많은 선택권을 주면 의사선택을 어렵게 만든다.
앱을 사용하다 보면 순간 숨이 턱 막히는 느낌을 줄 때가 있다. 내가 선택할 수 있는 선택지가 너무 많을 때, 딱 그렇다. 물론 사용자의 편의를 위해 다양한 선택지를 제공해 니즈를 만족시키려는 노력이나 의도는 알겠으나, 그 글을 다 읽고 이해하기도 전에 숨이 막혀 뒤로가기를 누른 적이 한두 번이 아니다. 따라서 우리가 제공하는 선택지를 최소화해서 선택의 순간에서 인지 부하를 낮춰야 한다. 인지 부하를 막기 위해 너무 단순화하는 것도 좋지 않기에, 만약 사용자에게 다양한 답을 듣고 싶다면 복잡한 과정을 나눠 점진적으로 진행하는 것도 방법이다.

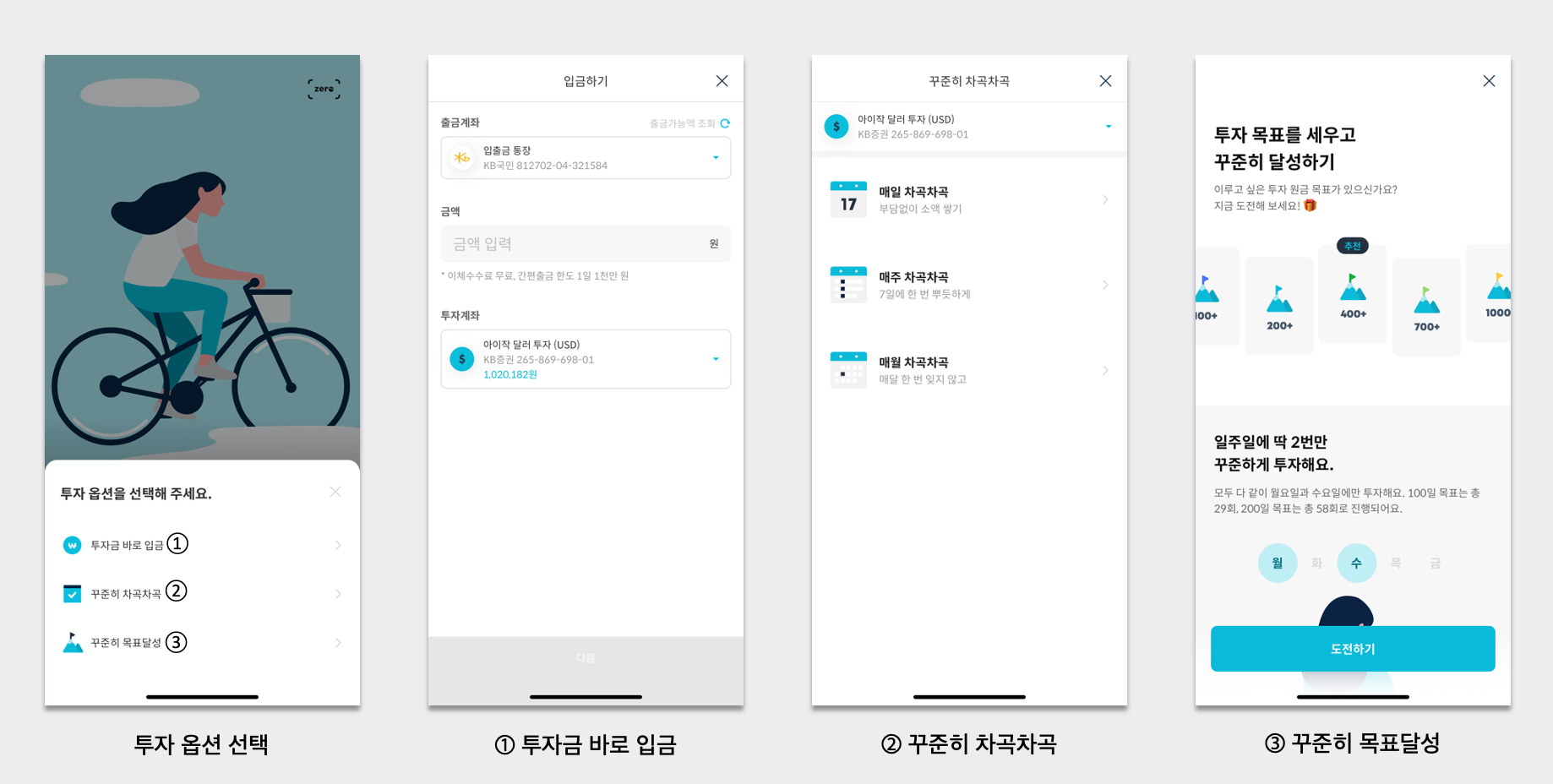
핀트에서 찾아볼 수 있는 힉의 법칙의 사례는 메인 페이지 네비게이션 바 중간에 있는 [ 투자 옵션 선택 ] 버튼을 눌러보면 쉽게 확인할 수 있다. 버튼을 누르면 [투자금 바로 입금], [꾸준히 차곡차곡], [꾸준히 목표 달성] 3가지 선택지가 사용자에게 나타난다. 사용자가 원하는 서비스의 기능에 맞춰 버튼을 선택을 하고, 선택하면 더 깊이 있는 기능을 제공한다. 선택지를 최소화해서 각 기능에 대한 설명을 명확히 해서 사용자가 고민할 인지부하를 방지했다. 서비스의 사용 전환율을 높이고, 이탈률을 줄이기 위해서는 반드시 필요한 UX라 생각한다.
GOOD: 선택지를 최소화하면서, 핀트에서 사용할 수 있는 핵심 서비스 기능이 더 명확해진 느낌이다. 선택에 필요한 고민이 줄어들면서 서비스 사용에서 소요되는 시간이 줄었다.
BAD: 선택지는 줄어들었지만, 과정(process)은 길어졌다고 볼 수 있다. 따라서, 내가 필요한 서비스에 대한 선택지를 명확히 선택하지 못한다면 처음으로 다시 돌아가야 하는 번거로움과 불편함이 있다.
Doherty Threshold(도허티 임계)
사용자의 주의가 분산되는 것을 막고, 생산성도 향상하려면 피드백을 0.4초 안에 제공하라.
사용자가 요청한 시간에 비해 피드백이 느리다면 소비자의 주의는 급속도로 분산된다. 실제 사용자의 주의는 요청에 대한 피드백이 0.4초 안에 없다면 분산이 된다고 한다. 서비스를 제공하는 입장에서 보면 매우 짧은 시간이지만, 실제 서비스를 사용하는 사용자 입장에서 0.4초는 생각보다 긴 시간이다. 하지만 다양한 이유들도 0.4초 안에 사용자가 원하는 피드백을 제공할 수 없다면, 애니메이션이나 로딩 프로세스를 시각적으로 보여줌으로 사용자의 시선을 끄는 것도 좋은 방법이다. 로딩 프로세스가 정확하지 않아도, 보여주기만 한다면 사용자는 대기 시간에 관대해진다.

핀트는 기존 은행 계좌에서 입금 요청을 받아야 하는 서비스이기 때문에 '계좌 입금 과정'이 필요하다. 타 은행에서 돈을 옮겨오는 과정이라 시간이 약간 소요되는 불편함이 있는데, 핀트에서는 돈이 내려오는 애니메이션으로 그 과정에서 들 수 있는 부정적인 경험을 방지하고 있다. 그 애니메이션을 보고 있으면 체감상 시간이 짧게 걸리는 느낌이 든다. 이와 마찬가지로 각종 화면을 넘어갈 때, 서버에서 불러오는 시간이 소요된다. 이 시간은 핀트에서는 +, x, % 등으로 바뀌는 애니메이션을 삽입함으로 체감 소요 시간을 줄여 빠르고 편리한 서비스라고 생각할 수 있게 했다.
GOOD: 체감상 기다리는 시간을 줄여서 빠른 서비스를 경험할 수 있었다.
Miller's Law(밀러의 법칙)
보통 사람의 작업 기억에는 7개(±2) 항목만 저장할 수 있다.
밀러의 법칙은 인지심리학자 조지 밀러가 발표한 논문 < 마법의 숫자 7: 정보 처리 능력에 대한 한계 >에서 유래됐다. 이는 사람의 인지적 노력을 필요로 하는 일을 처리할 때, 7가지(±2) 항목만 제대로 처리할 수 있다는 말이다. 따라서, 소비자에게 제공할 항목도 7가지 이하로 제공하고, 그 이상이 필요할 땐 덩어리(chunking)의 형태로 제공해야 한다. 일상에서 예를 들어보자면, 6자리 - 7자리로 이뤄진 주민등록번호, 3자리 - 4자리 - 4자리로 구분되어 이뤄진 폰 번호가 있다. 이외에도 일상적으로 다양한 부분에서 밀러의 법칙을 찾아볼 수 있다.

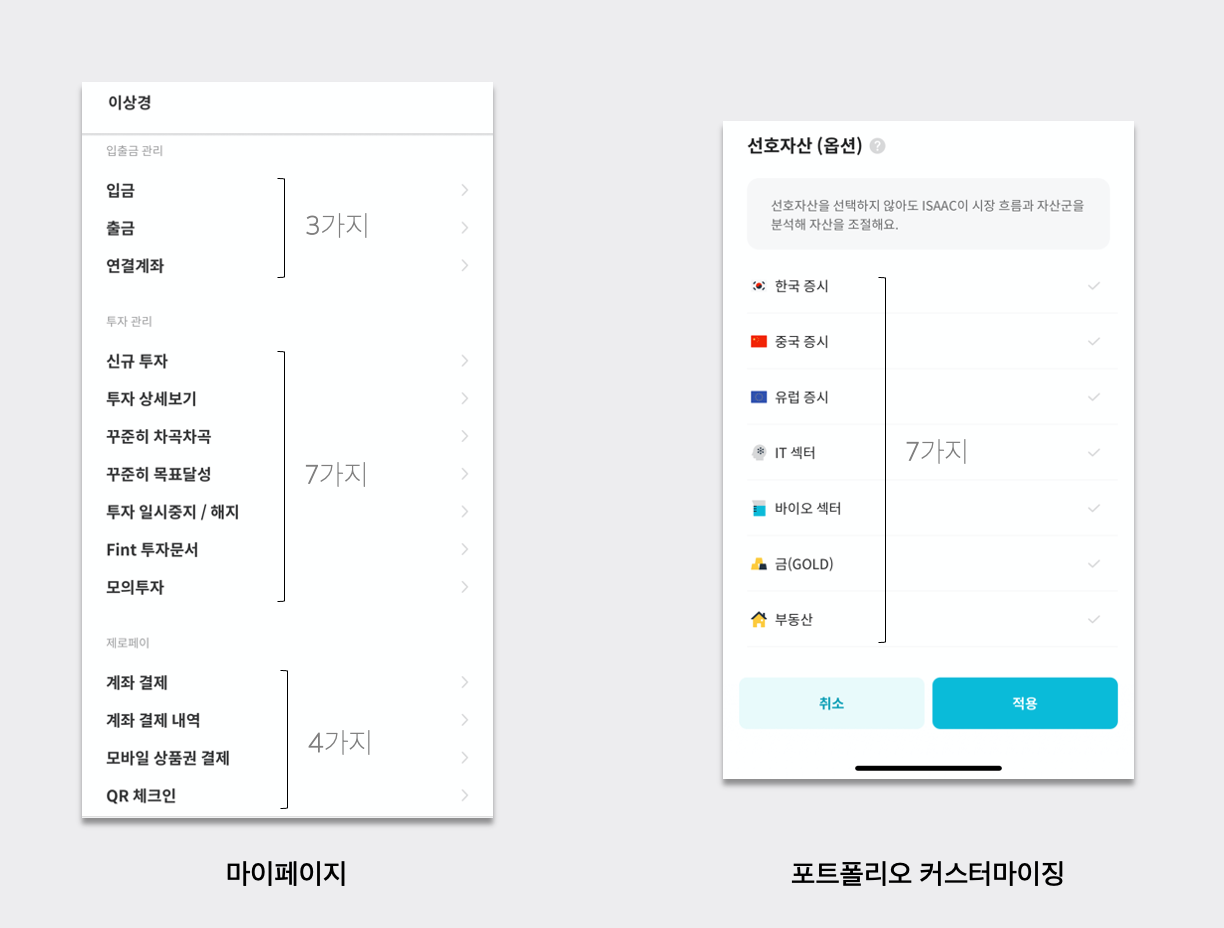
메인 페이지에 햄버거 버튼( ≡ )을 클릭하면 다양한 정보를 확인할 수 있다. 메인 화면에서 큰 핵심 정보를 제공하고, 세부적인 정보는 이곳에서 확인하는 UX를 보여줬다. 이 부분에서 밀러의 법칙을 찾아보면, 다양한 기능들을 카테고리를 나누고 3가지, 7가지, 4가지 요소를 청킹의 형태로 제공해, 사용자가 더 효율적으로 선택할 수 있게 돕고 있다. '포트폴리오 커스터마이징'도 마찬가지다. 다양한 종류의 자산 옵션이 있지만, 7개로 추려서 어떤 부분에 투자를 하고 싶은지 한 번에 묻고 있다. 이는 사용자의 인지 처리 속도를 높여, 선택의 허들을 낮추고 이해를 도울 수 있다.
GOOD: 관련 정보를 카테고리 형태로 제공하기 때문에, 카테고리 명을 확인하며 내가 필요한 정보를 빠르게 찾을 수 있다.
BAD: 마이페이지 부분은 핀트 내에서 유일하게 글자가 많은 부분. 핀트의 톤/매너를 유지하기 위해 다른 요소를 넣어도 좋을 것 같다. (사실 bad라기 보단 '그러면 어떨까?' 하는 부분)
Von Restorff Effect(본 레스토프 효과)
사용자는 비슷한 사물 중 가장 차이나는 한 가지만 기억할 가능성이 크다.
본 레스토트 효과는 일상적으로 공감할 수 있다. 만약 오늘 출/퇴근길을 생각 보자. 우리는 수많은 사람들과 마주쳤고, 엄청난 수의 광고를 봤다. 그렇다면, 지금 내 머릿속에 남아있는 사람의 얼굴과 광고는 과연 몇 개나 될까? 우리가 사용할 수 있는 인지 에너지 양은 한계가 있다. 그렇기 때문에, 불필요한 정보는 '집중'하지 않는다. 집중하지 못한 사물은 단기 기억에 남을 수 없고, 그대로 제거된다. 따라서, 서비스를 기획할 때도 이 점을 유의해서 중요한 정보나 핵심 동작은 시각적으로 눈에 띄게 하는 게 중요하다.

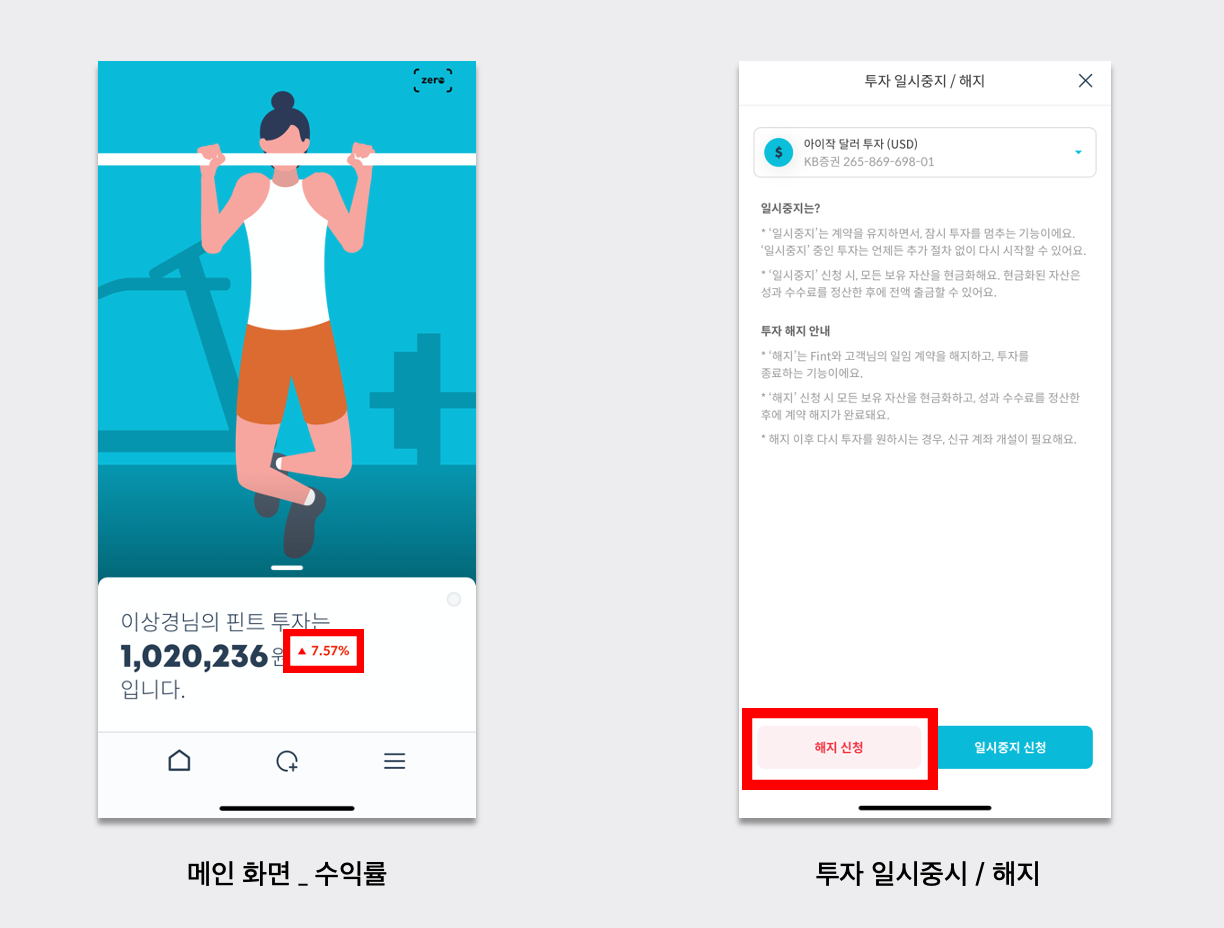
핀트에서는 본 레스토프 효과를 '수익률 수치'와 '해지 신청'에서 볼 수 있었다. 핀트의 대표적인 전체적인 베이스 컬러는 파란색 계열이지만, 강조를 위해 붉은 색깔을 사용해 사용자의 이목을 끌었다. 투자금 대비 얼마의 수익을 얻었는지 명확하게 보여줘서, 꾸준히 투자할 수 있게 만드는 장치를 만들었고, 서비스 사용과 해지를 구분하기 위해 빨간색으로 [해지 신청] 버튼을 보여준다. 구분을 위해 사용한 것은 좋았으나 서비스 이탈을 만들고 유입된 소비자를 잃을 수 있는 버튼에 빨간색으로 강조한 이유는 무엇일지 궁금하다.
GOOD: 투자에 가장 중요한 수익률을 직관적으로 표현하여 사용자가 꾸준히 투자할 수 있는 '보람'을 경험하게 했다.
BAD: 꾸준한 투자하는 사용자가 많아야 수익이 증가하는 핀트일 텐데, 왜 [ 해지 신청 ] 버튼을 강조했는지 모르겠다.
Asthetic Usability Effect(심미적 사용성 효과)
사용자는 보기 좋은 디자인이 사용하기도 좋다고 인식한다.
사용자는 '심미적 매력의 평가'와 '사용자가 판단하는 용이성' 간의 큰 상관관계가 있다는 연구결과가 있다. 어렵게 말했지만, 쉽게 말하자면 '보기도 좋은 떡이 먹기도 좋다'는 뜻이다. 디자인이 보기 좋으면 사용자는 사소한 사용성 문제에 비교적 관대해진다.

핀트 서비스를 알고 적극적으로 가입을 유도했던 부분이 바로 핀트의 디자인이다. 처음 봤을 때, '이게 투자 전문가 앱이라고?', '이렇게 예쁜 투자 서비스가 있다고?' 긍정적인 생각이 확 들었고, 나도 모르게 다운로드 버튼을 누르고 있었던 기억이 난다. 사실 이 과정은 특별한 사고 과정을 거치지 않았다. 그냥 예뻐서 받았고, 지금까지 잘 사용하고 있다. 딱히 불만도 없다. 오히려, 이런 '예쁜 디자인'과 '간단한 UI/UX'는 내가 더 소문내고 다닐 수 있게 만들었다. (어디에 내놓아도 욕먹을 것 같지 않은 느낌~ 🌟) 실제 핀트는 세계적인 디자인 어워드인 iF에서 상을 받은 이력이 있다. 👍
GOOD: 좋다. 예뻐서 좋다. 그냥 맘에 든다 🤪
| 글을 마치며
오늘은 내가 좋아하는 서비스 Fint에 대해 알아봤다. 좋아하는 서비스라 주변에 추천도 많이 하고 이렇게 글도 적도 있지만, 내가 왜 좋아하는지 잘 몰랐다. (그냥 예쁘고 좋은 서비스라 생각했...) 이렇게 정리해서 보니, 사용자의 편의를 위해 UX를 정말 깔끔하게 잘 정리했고, 핀트만의 UI나 디자인으로 나 같은 사용자의 마음을 훔치고 있다는 사실을 알게 돼서 재밌었다. 요즘 잘 나가는 프로덕트를 보면 기능만 좋아서는 살아남기 힘든 거 같다는 생각이 든다. 기능도 기능이지만, 심미적인 기능 역시 너무 중요하다는 걸 이번 UX/UI 분석으로 알게 됐다. 앞으로도 디자인적 안목을 키워 내가 만들 프로덕트도 '잘' 만들어야겠다.
참고자료
https://brunch.co.kr/@slowmslife/24
[UX/UI의 심리학 법칙] 책 정리
프로덕트 디자이너가 심리학을 알아야 하는 이유는 무엇일까요? 프로덕트 디자이너는 사용자가 목표를 쉽고 빠르게 달성할 수 있도록 도와야 해요. 이때 사람들이 대략적으로 어떻게 행동 할것
brunch.co.kr
Home | Laws of UX
Laws of UX is a collection of best practices that designers can consider when building user interfaces.
lawsofux.com
Fint - 일상을 바꾸는 투자, 핀트
글로벌 분산투자를 로보어드바이저 일임투자로 간편하게 시작하세요.
www.fint.co.kr
'📝 기획 공부_ > PM_' 카테고리의 다른 글
| 모바일 앱 개발.. 뭐부터 알아야 할까? : 네이티브앱/웹앱/하이브리드앱 장단점 비교 분석 [코드스테이츠 PMB 7기] (0) | 2021.07.15 |
|---|---|
| 세상에서 가장 작은 세탁소 : 런드리고 UX 개선 [코드스테이츠 PMB 7기] (0) | 2021.07.12 |
| Kaggle Date 분석하기: SQL 연습! [코드스테이츠 PMB 7기] (0) | 2021.07.05 |
| 코츠사 DB를 SQL로 분석하기 [코드스테이츠 PMB 7기] (0) | 2021.07.02 |
| [코드스테이츠 PMB 7기] 피부를 책임질 새로운 구독서비스 : OPENWORK 분석 (4) | 2021.06.28 |


